React Props
Before starting with React Props, it's necessary to understand what a React component is.
"Conceptually, React components are like JavaScript functions."
function sayHello(){
return (
<h1>Hola Mundo</h1>
)
}
React components can accept an argument/s, known as props, that becomes accessible in the function body. In our example, we'll use props.name to render the user's name.
function sayGoodbye(props){
return (
<h1>Goodbye, {props.name}</h1>
)
}
Going a bit deeper.
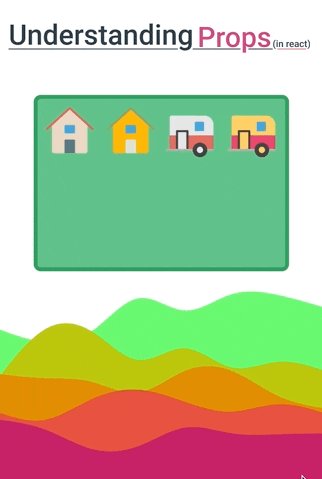
We'll use an arbitrary example to help you further understand how we can use props to change the way our components render. Below we have a piece of land that we will add our React Components to, a <House /> and <Trailer />.

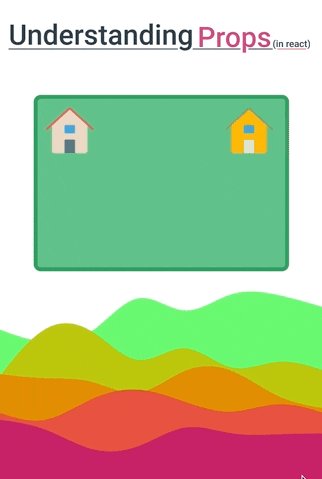
Our <House /> and <Trailer /> components take a few props that will allow us to change the way our components render.
The <House color="yellow" roof="gray" door="white"/> component takes 3 optional props.
- color - Changes color of the house
- roof - Changes color of the roof
- door - Changes color of the door
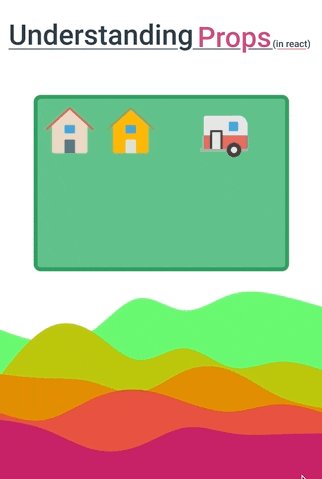
The <Trailer top="goldenrod" bottom="deeppink" door="black"/> component takes 3 optional props.
- top - Changes the color of the top portion
- bottom - Changes the color of the bottom portion
- door - Changes the color of the door
function App(){
Return (
<Field>
//The House takes 3 optional props, color / roof / door
<House />
<House color="yellow" roof="gray" door="white"/>
//The Trailer takes 3 optional props, top / bottom / door
<Trailer />
<Trailer top="goldenrod" bottom="deeppink" door="black"/>
</Field>
)
}
The props that are "passed" down to our components are then used to change how the component appears on the screen. So, for now, ignore how this is working. Instead, this exercise aims to help you understand what props are and how they are passed into our components, not how to use the data passed down to the component.