Practical uses for Array.reduce()
Tally an array of wardrobe items into an organized Object closet.
The magic of Array.reduce()
In our introduction to Array.reduce, we learned what Array.reduce does, and applied it to sum up the values of an array. Now, let's apply it in a more useful way.
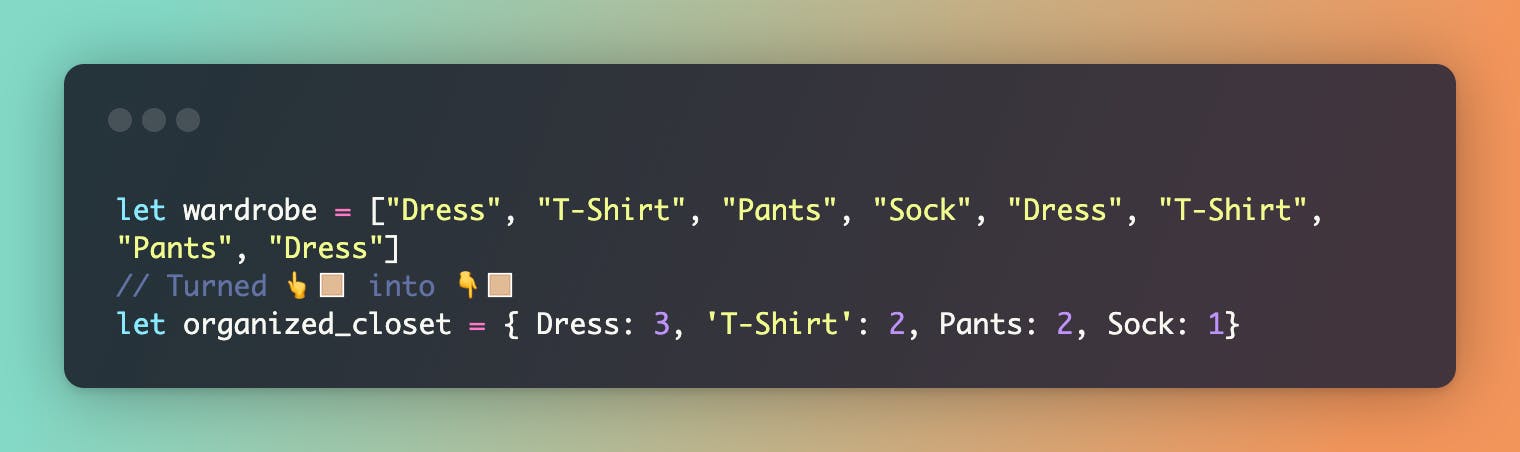
We have an array of wardrobe items, the goal of this exercise is to convert our wardrobe array into an object that categorizes and tally our wardrobe items. {Dress: 1, T-Shirt:2, ... }.
There are a few basics we'll need to cover before we can create a reducer that will convert this array for us.
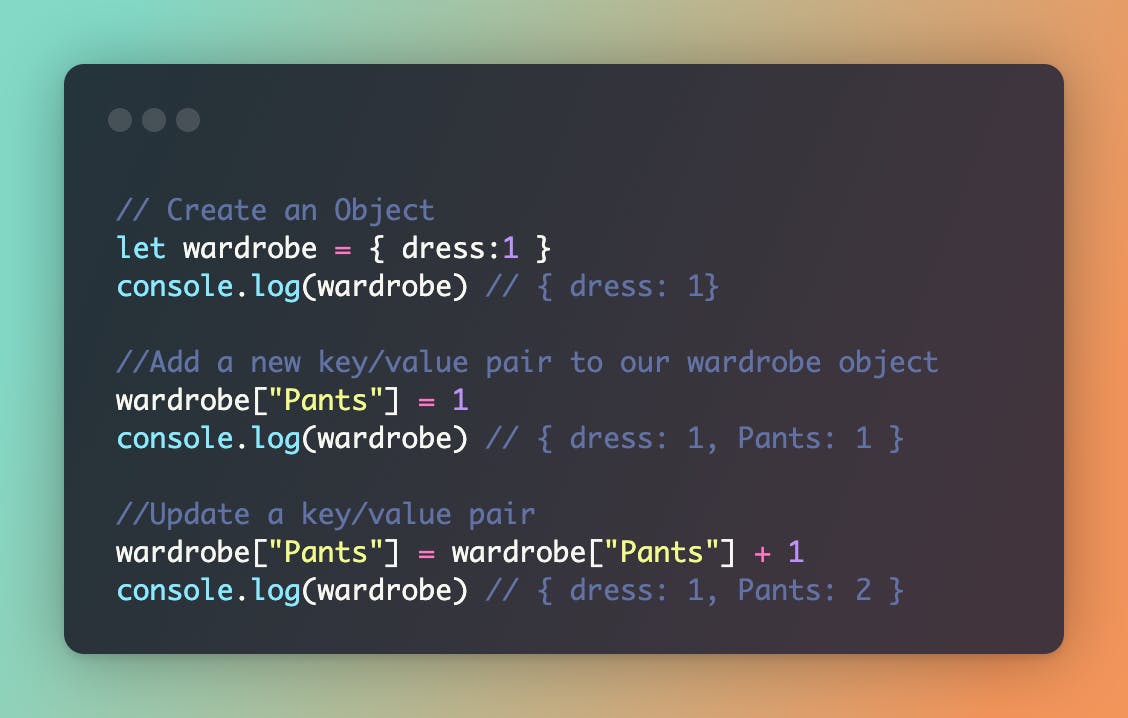
- How to create an object.
- How to add a key/value pair to an object
- How to update an object's key.
Now that we've covered the basics, let's also remember that Array.reduce() expects at least one argument, but in our use case we will need to pass in the second value as well.
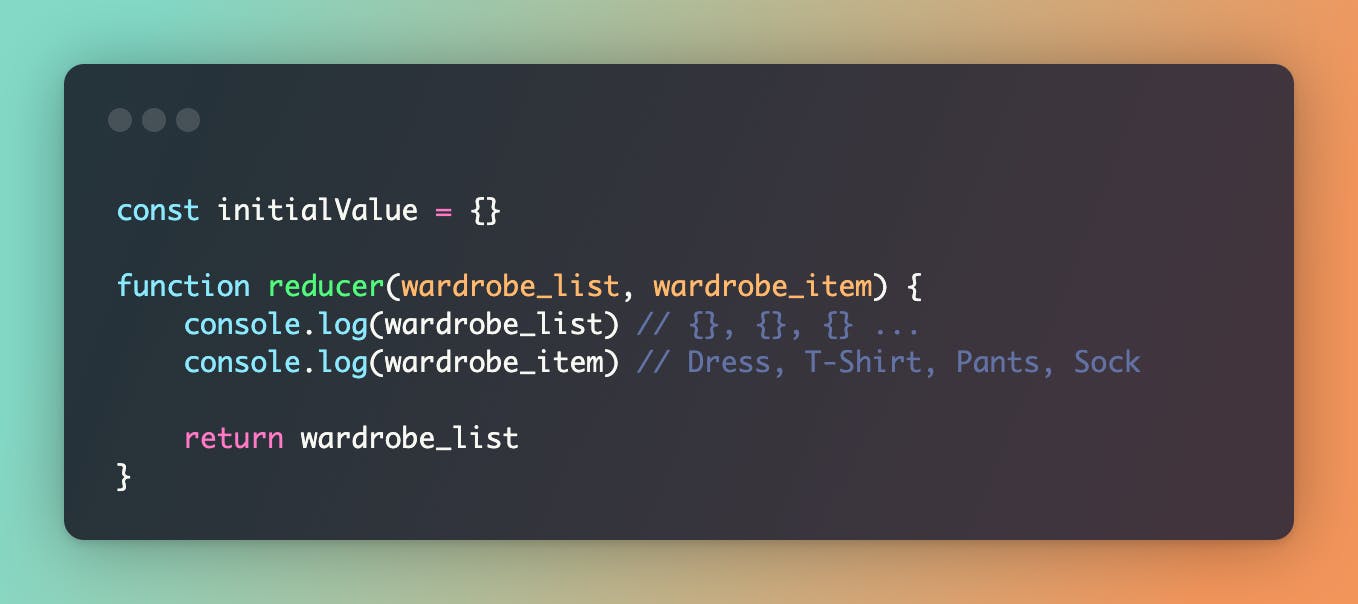
We'll start by creating our initial value (an empty object), and our reducer function.
Our reducer function will be for every item in our wardrobe array. There are two console logs in our code snippet. The first logs our several empty objects. One for every array item. The second logs the name of the current array item when iterated over.
We can start building our mental model on how a reducer works. Here's what we need to happen.
- The first iteration starts with an empty object.
- The first iteration also gives us access to the first wardrobe item.
- Using what we learned in the basics, let us add our first array item into this empty object.
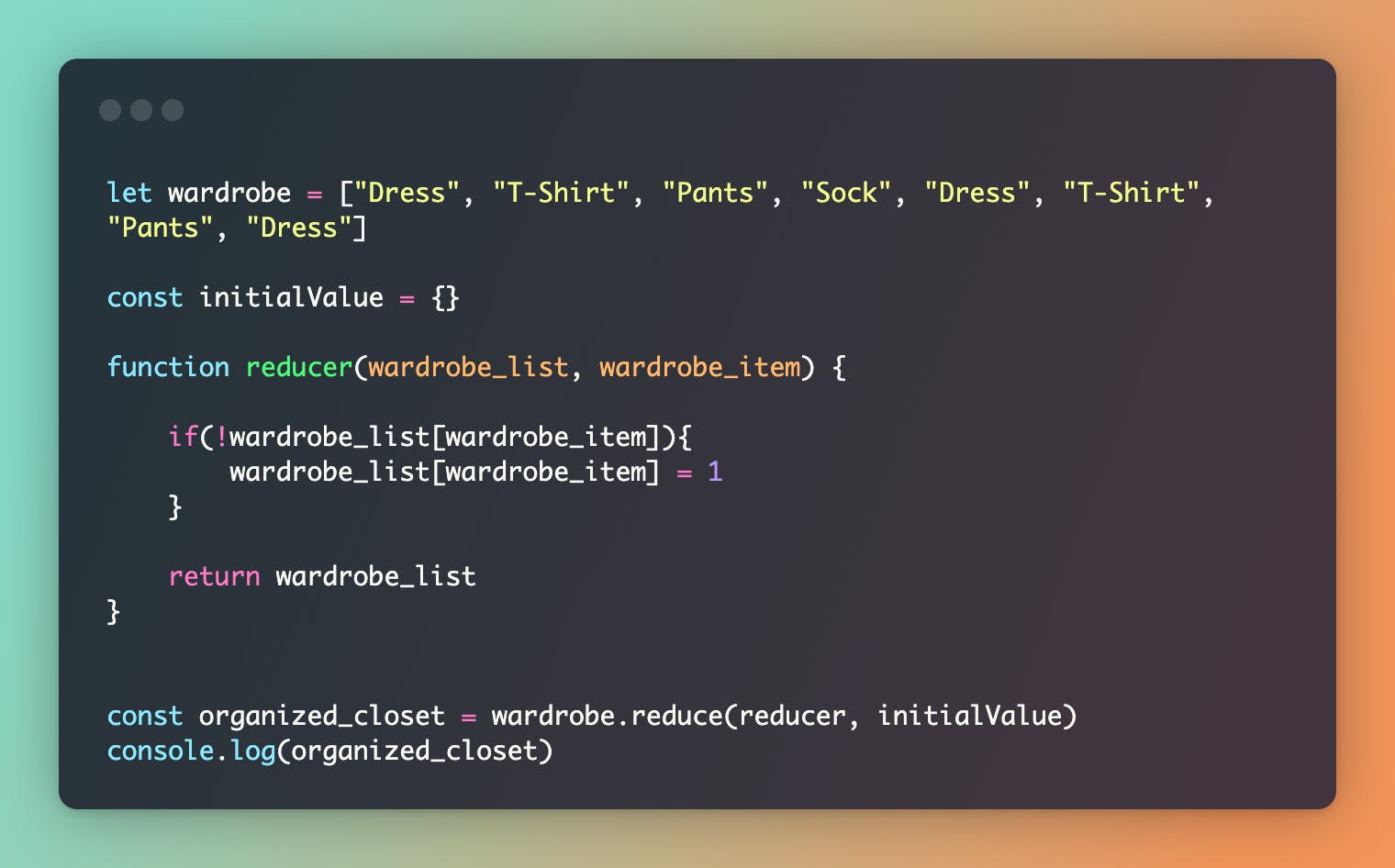
We added a conditional to our reducer function. It's going as follows.
- The first iteration starts with an empty object.
- We use an
ifstatement to see I{Dress}doesn't already exist in our object. - If it doesn't, we can add it dynamically using bracket notation.
wardrobe_list[wardrobe_item] = 1
After our first iteration, our returned object is {Dress: 1} Our reducer function will run the same order of operations on every item in our array. Check if it's available, if it isn't add it to our object, and assign it the value 1.
When our reducer's conditional runs into a Key that already exists in our array, the code block exits and moves on to the next item in the array. After Array.reduce reaches the last item in our array, our organized_closet variable now points to this object { Dress: 1, 'T-Shirt: 1, Pants: 1, Sock, 1}
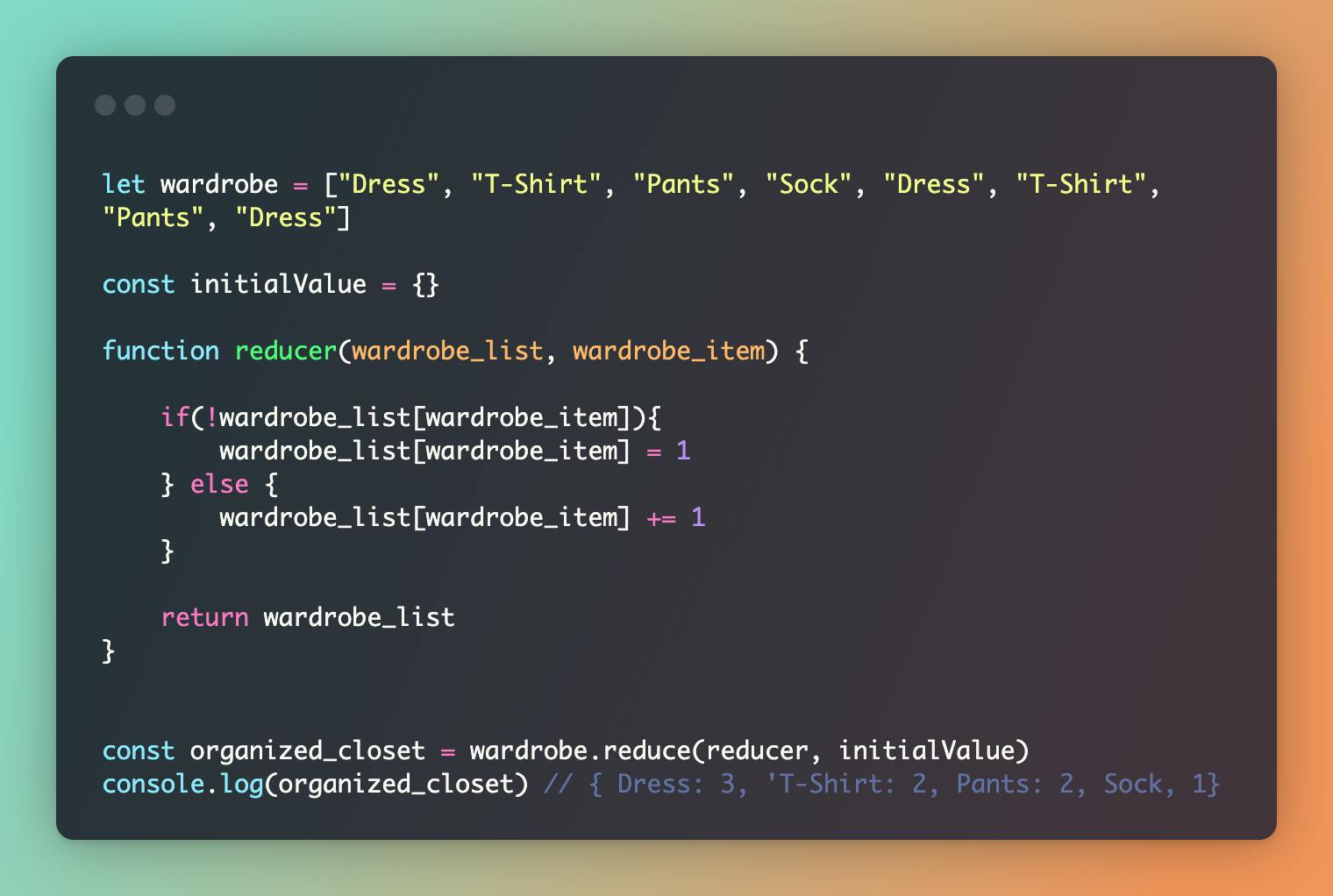
Let's now take care of the second conditional, what happens when we run into an Key that already exist in our object.
- If an Key exist, overwrite its current value.
Now we are taking care of both conditions, the second condition adds 1 to the current wardrobe_itemtally.
Conclusion
This is just the tip of the iceberg when it come to implementing Array.reduce. I hope stepping through this slowly is giving you a better understanding of the power of Array.reduce.